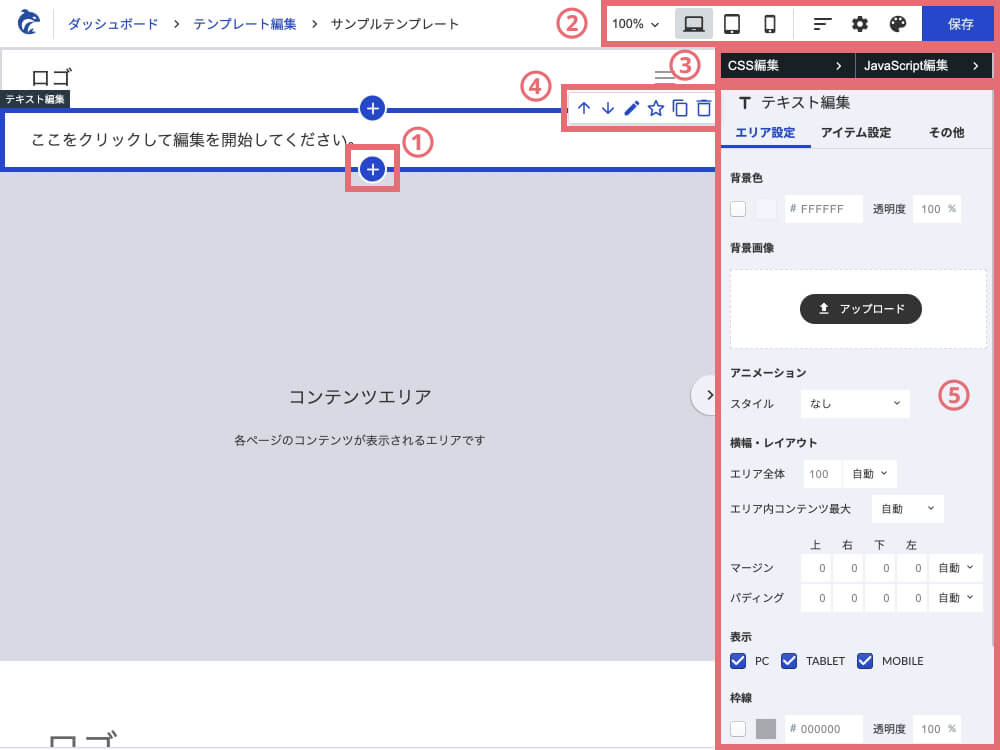
① コンテンツ追加
「+」ボタンをクリックすると、コンテンツ追加選択画面が表示されます。お好きなコンテンツを選択してください。
②
デバイスプレビュー切り替え:
デスクトップ、タブレット、スマートフォンなど、さまざまな画面サイズでどう見えるかの確認を行えます。
コンテンツレイヤー確認:
追加したコンテンツの並び順を確認できます。この画面から並び順の変更や、複製、削除も可能です。
テンプレート設定:
現在のテンプレートの設定を行えます。
共通デザイン設定:
ホームページ全体のデザインを設定することができます。
③ CSS、JavaScript編集
現在のテンプレートのCSS/JavaScript設定をすることができます。
※ ホームページ全体に設定したい場合は、共通デザイン設定内のCSS/JavaScript設定から操作を行ってください。
アイテム設定:アイテムの細かな設定をすることができます。
⑤ コンテンツ編集エリア
選択したコンテンツの詳細設定をすることができます。
アイテム設定: アイテムの細かな設定をすることができます。
その他: コンテンツのIDとCLASS名を指定できます。
 テンプレートの編集画面に進みます。
テンプレートの編集画面に進みます。 複製・削除メニューが表示されます。
複製・削除メニューが表示されます。