こちらでは、ホームページ全体のデザインを設定することができます。
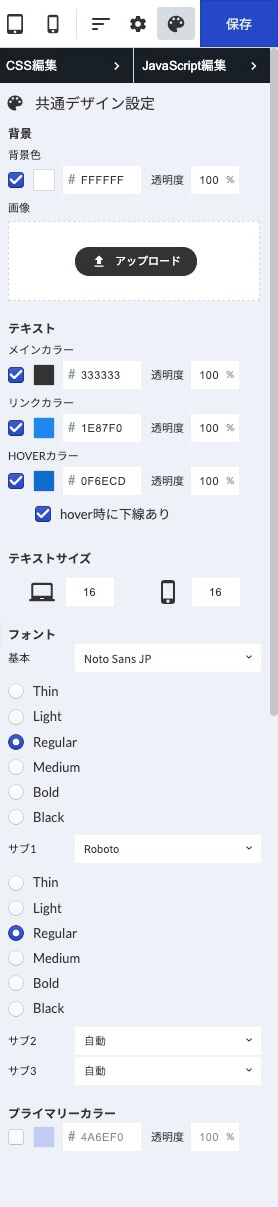
共通デザイン設定

CSS、JavaScript編集:
ホームページ全体のCSS/JavaScript設定をすることができます。
※ ページで個別に設定したい場合は、共通デザイン設定メニューを閉じてから、設定してください。
背景:
ホームページの背景色や背景画像を設定できます。
テキスト:
メインカラー、リンクカラー、HOVERカラー(リンクをマウスオーバーした際のカラー)をそれぞれ設定できます。
※WYSIWYGで個別に設定した場合は、そちらが優先されます。
テキストサイズ:
デスクトップとスマートフォンで表示した際のテキストサイズを設定できます。
フォント:
お好きなウェブフォントを4つまで選択できます。
「基本」に設定したウェブフォントがホームページ全体に適用されます。
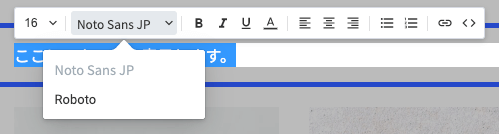
サブのフォントは、WYSIWYGメニューから選択できます。
【WYSIWYG】

プライマリーカラー:
プライマリーカラーを設定すると、コンテンツ追加メニューから設置した下記のコンテンツの色に反映されます。
- ヘッダーのお問い合わせボタン
- フッターB、フッターCの背景色
- ボタン
