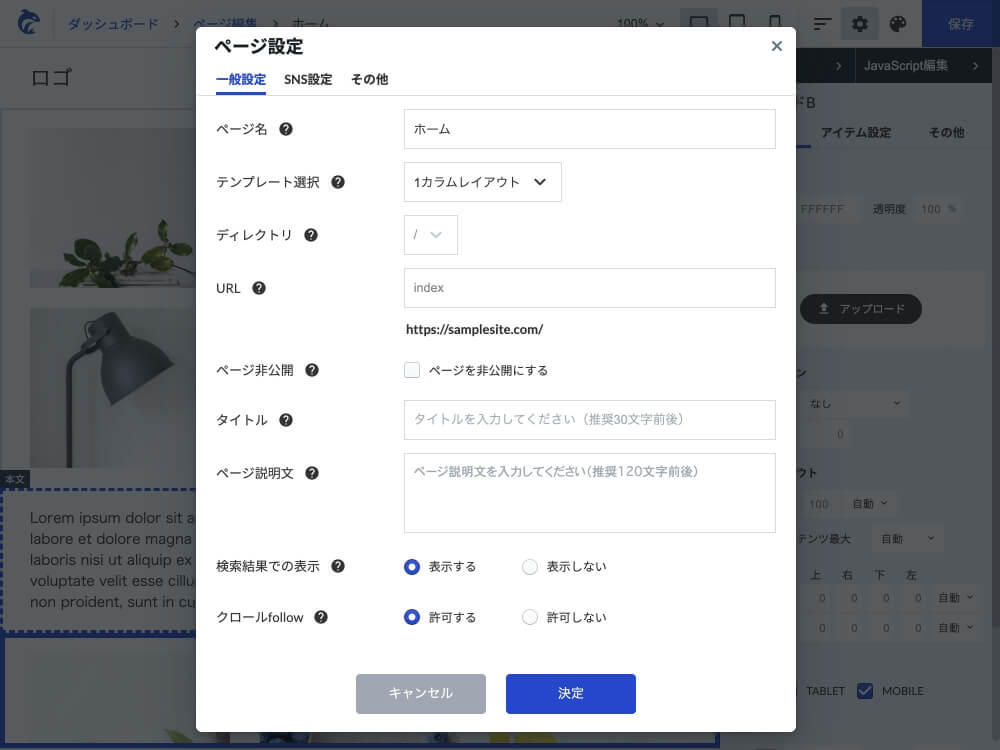
ページ名:
ページの名称です。<title>タグやブラウザのタブ部分に使用されます。
テンプレート選択:
テンプレート編集で設定したお好みのテンプレートを選択できます。
ディレクトリ:
ページのディレクトリを設定できます。
URL:
ページのURLを設定できます。
例:ディレクトリ+URL
https://example.com/directory/URL/
ページ非公開:
ページを非公開に設定できます。
「ページを非公開にする」にチェックを入れページを保存。その後、公開申請して公開処理が完了するとページが非公開となります。また、非公開の状態になるとページを削除することも可能です。
タイトル(meta title):
SNSでページをシェアした際に表示されるページのタイトルです。
ページ説明文(meta description):
SNSでページをシェアした際に表示されるページの説明文です。
検索結果での表示:
検索エンジンのクローラに対して、このページのインデックスを指定します。「表示する」を選択すると、検索結果にこのページが表示されます。
※検索エンジン側の仕様によります。
クロールfollow:
検索エンジンのクローラが、ページ内のリンクをたどることを指示する設定です。「許可しない」を選択すると、クローラに対してリンクをたどらないよう指示することができます。
※検索エンジン側の仕様によります。
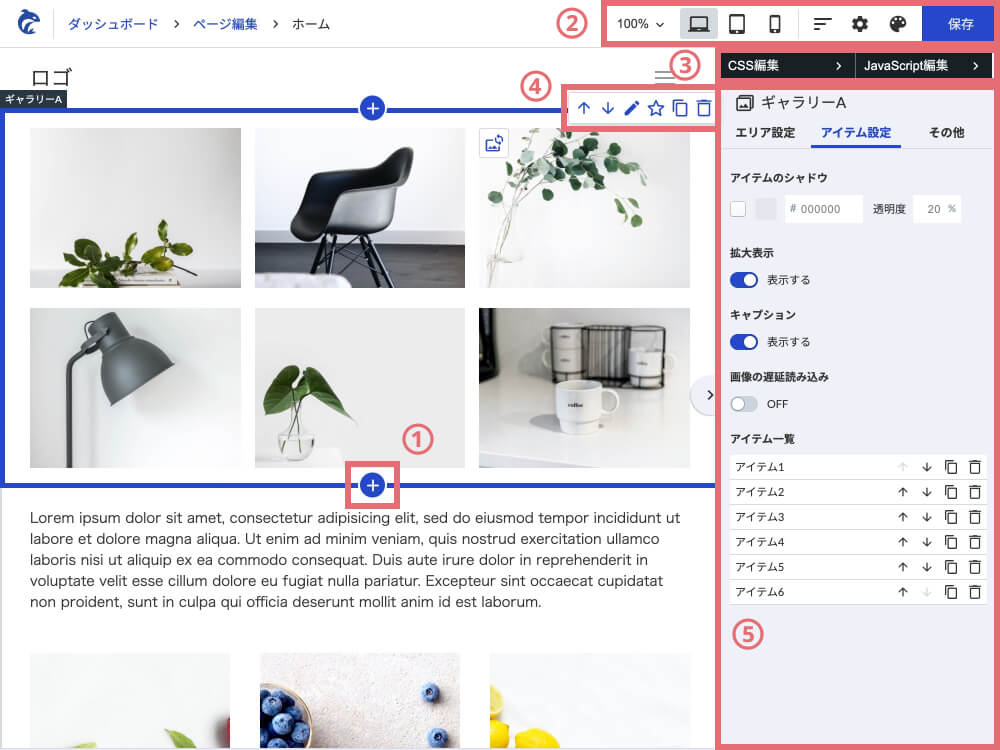
 ページの編集画面に進みます。
ページの編集画面に進みます。 ページをプレビュー確認できます。
ページをプレビュー確認できます。 各詳細メニューが表示されます。
各詳細メニューが表示されます。